Créer l’image supérieure
L’image supérieure doit impérativement respecter les règles suivantes :
- Avoir une résolution de 3 000px de large et 200px de haut
- L’image doit faire une taille d’au plus de 300Kb
- Elle doit être au format PNG ou JPG
La partie la plus importante de l’image est la partie droite. En effet, c’est elle qui sera affichée dans le navigateur même si celui-ci est réduit en largeur. (Nous n’avons pas tous la chance d’avoir une résolution de plus de 3000px de large) C’est donc à cet endroit qu’il est judicieux d’y placer la partie de l’image la plus importante (logo, texte, etc)
Créer l’image inférieure
On peut personnaliser l’apparence de la barre inférieure de Firefox, là où s’affichent l’URL pointée, « Terminé », etc. La partie basse du Persona doit respecter les mêmes règles qu’au dessus, à une différence près : la hauteur. Il faut donc faire une deuxième image respectant les conditions suivantes :
- Avoir une taille de 3 000px de large et 100px de haut
- L’image doit faire une taille d’au plus de 300Kb
- Elle doit toujours être au format PNG ou JPG
Tester son thème
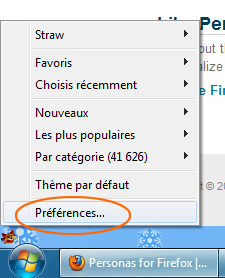
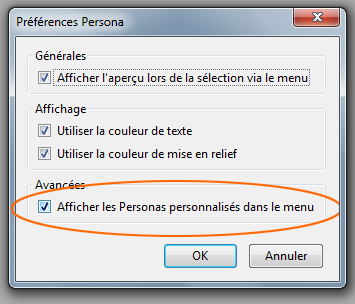
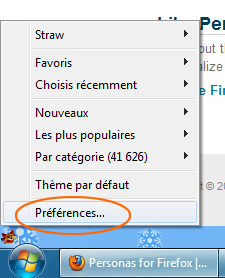
Maintenant que les images sont prêtes, il faut tester son Persona afin de constater le rendu. Pour cela, il faut installer l’extension Personas. Après installation, un petit renard orange devrait apparaître dans le coin inférieur gauche. Il faut tout d’abord cliquer sur Préférences :  Il faut alors cocher Afficher les Personas personnalisés dans le menu :
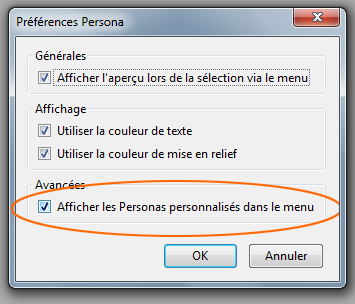
Il faut alors cocher Afficher les Personas personnalisés dans le menu : 
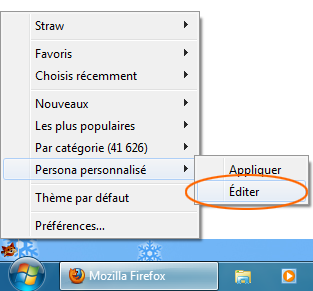
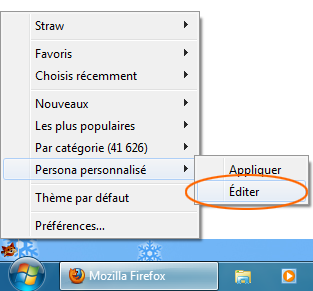
Retournons dans le menu de l’extension et cliquons sur Persona personnalisé > Éditer. 
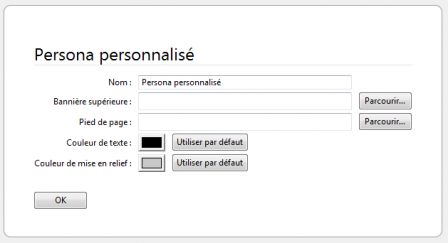
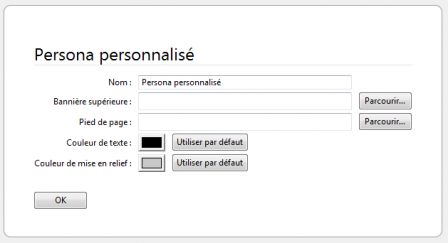
Il suffit alors de renseigner les chemins des images relatives à l’entête et au pied de page, ainsi que de choisir les couleurs. 
Le partager avec la communauté
Une fois que votre Persona est magnifique, il peut être intéressant de la partager. Qui sait, peut-être finira-t-il dans le Top 100 ? Il faut aller sur cette page, s’inscrire si on ne l’est pas et suivre la procédure. Ne soumettez pas d’image si vous n’avez pas le droit de le faire ! Notez qu’il est possible de récupérer un fichier Photoshop (PSD) directement sur le site www.getpersonas.com pour avoir le template !
(Source : www.getpersonnas.com)
 Sous Ubuntu 9.04 (et peut-être au dessus), il est parfois impossible de sélectionner les objets dans Blender. Si on lance le logiciel dans la console, on peut y lire les erreurs suivantes :
Sous Ubuntu 9.04 (et peut-être au dessus), il est parfois impossible de sélectionner les objets dans Blender. Si on lance le logiciel dans la console, on peut y lire les erreurs suivantes : Il faut alors cocher Afficher les Personas personnalisés dans le menu :
Il faut alors cocher Afficher les Personas personnalisés dans le menu :